Cara Membuat Widget Follow by Email & Contact Form di Sidebar Blogger
WIDGET Follow by Email (Subcription Form, Kotak Berlangganan) dan Contact Form (Formulir Kontak) merupakan widget bawaan blogger.
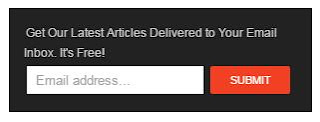
Jika kita pasang, tampilannya sederhana. Jika ingin tampilan Follow by Email & Contact Form di sideba blogger itu dimodifikasi, sehingga tampil keren, maka berikut ini kodenya.
Cara Pasang Follow by Email
1. Layout > Add a Gadget > pilih Follow by Email
2. Save!
3. Template > Edit HTML
4. Copas kode berikut ini di atas kode ]]></b:skin>
/* Follow by Email */
.FollowByEmail .follow-by-email-inner {
position: relative;
}
.follow-by-email-inner {
background: none repeat scroll 0 0 #222;
padding: 15px;
}
.follow-by-email-inner:before {
color: #c9c9c9;
content: "Get Our Latest Articles Delivered to Your Email Inbox. It's Free!";
font-family:sans-serif,arial;
font-size: 12px;
font-weight: normal;
padding: 0px 0px 0px 2px;
}
.FollowByEmail .follow-by-email-inner .follow-by-email-address{
border: 1px solid #f0f0f0;
font-size: 13px;
height: 28px;
padding-left: 8px;
width: 100%
}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit {
background: #f24024;
border: 0 none;
color: #FFF;
cursor: pointer;
font-size: 11px;
height: 28px;
margin: 0 3px;
width: 80px;
z-index: 0;
}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit:hover {
background: #f24024;
border:none !important;
box-shadow:none !important;
border-radius:none !important;
filter: alpha(opacity=60);
opacity: 0.9;
cursor:pointer
}
5. Save Template!
Cara Pasang Contact Form
1. Layout > Add a Gadget > pilih Contact Form
2. Save!
3. Template > Edit HTML
4. Copas kode berikut ini di atas kode ]]></b:skin>
/* Contact Form */
.contact-form-widget{
margin-top:20px;
font-family:arial,serif;
font-weight: normal;
font-size: 12px;
color:#c9c9c9;
}
.contact-form-button{
width:95%;
margin-top:10px;
border:none !important;
font-weight: normal;
font-size: 12px;
font-family:arial,sans-serif,
height: 2em;
text-transform: uppercase;
color:#c9c9c9;
}
.contact-form-name,.contact-form-email,.contact-form-email-message{
max-width:95%;
margin-bottom:5px;
color:#333;
}
.contact-form-email:hover,.contact-form-name:hover,.contact-form-email-message:hover{
box-shadow:none
}
input:focus,.contact-form-email-message{
box-shadow:none
}
.contact-form-email-message{
border:none !important;
border-top:0px;
border:0px
}
.contact-form-email, .contact-form-name{
border:none;
background:#fff;
border:none !important;
padding:5px;
}
.contact-form-name, .contact-form-email, .contact-form-email-message{
background:#fff;
padding:5px;
}
.contact-form-button-submit{
background:#1874ff;
border:none !important;
box-shadow:none !important;
border-radius:none !important;
cursor:pointer
}
.contact-form-button-submit:hover {
background:#c00;
border:none !important;
box-shadow:none !important;
border-radius:none !important;
filter: alpha(opacity=60);
opacity: 0.9;
cursor:pointer
}
5. Save Template!
Kini widget Follow by Email dan Contact Form di sidebar blog Anda tampil keren dan menarik bagi pengunjung.
Jika ingin gaya atau desain yang lain, Anda tinggal mengganti warna (color) dan huruf (font). CB juga sudah share desain Follow by Email dan Contact Form lainnya.
Lihat juga: Kode Follow by Email yang digunakan CB Blogger si sidebar.
Good Luck & Happy Blogging! (www.contohblog.com).*
Demikianlah Artikel Membuat Widget Follow by Email & Contact Form di Blogger
Sekian Tutorial dari Blogrenanda Membuat Widget Follow by Email & Contact Form di Blogger, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan dari BlogRenanda.
Membuat Widget Follow by Email & Contact Form di Blogger
Anda sedang membaca artikel Membuat Widget Follow by Email & Contact Form di Blogger dan artikel ini url permalinknya adalah https://blogrenanda.blogspot.com/2016/12/membuat-widget-follow-by-email-contact.html Semoga artikel ini bisa bermanfaat.



0 Response to "Membuat Widget Follow by Email & Contact Form di Blogger"
Post a Comment