Cara membuat, memasang, atau menambah satu kolom tambahan di sidebar kiri (left-sidebar) di Blogger sangat mudah. Tinggal memasukkan kode CSS, HTML, dan elemen widget di layout untuk kontennya atau isinya.
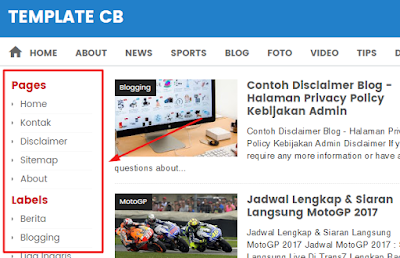
Berikut ini contoh sidebar kiri blogger yang ditambahkan di template dua kolom, sehingga menjadi tiga kolom --sidebar kiri, main area atau area utama (blog post, main area/main wrapper), dan sidebar kanan.
Cara Menambah Satu Kolom Sidebar Kiri di Blogger
1. Template > Edit HTML
2. Pasang Kode CSS berikut ini di atas kode ]]></b:skin> atau </style>
#sidebarleft-wrapper {
width: 160px;
float: left;
word-wrap: break-word;
overflow: hidden;
padding: 15px 10px 15px 25px;
background: #fff;
color: #666;}
#sidebarleft-wrapper li{border-bottom: 1px solid #f9f9f9;
padding: 0 0 3px 0;
margin: 0 0 3px 0;}
#sidebarleft-wrapper a:link,#sidebarleft-wrapper a:visited{color:#555}
#sidebarleft-wrapper a:hover {color:#c00}
#sidebarleft-wrapper h2 {
font-size: 120%;
color: #c00;
padding: 5px 0;
margin: 0 auto;}
@media screen and (max-width:600px){
#sidebarleft-wrapper {display:none}
}
Catatan:
- Ukuran sidebar kiri di atas 160pixel, bisa diubah.
- Ubah juga ukuran kode main-wrapper template, dengan dikurang ukuran sidebar yang baru dikurangi lagi padding dan margin.
3. Pasang Kode HTML sidebar kiri berikut ini di atas kode <div id='content-wrapper'> atau <div id='main-wrapper'> atau <div class='content-wrapper'> atau <div class='main-wrapper'>
<div id='sidebarleft-wrapper'>
<b:section class='sidebarleft' id='sidebarleft' preferred='yes'/>
</div>
4. Save!
Saatnya mengisi kontennya.
- Klik Layout
- Refresh (Tekan F5) untuk memastikan elemen sidebar kiri sudah muncul di layout dashbloard blogger Anda.
- Klik Add a Gadget dan pilih widget yang akan dimunculkan di sidebar kiri blog Anda yang baru saja dibuat.
Demikian sekadar menyimpan catatan kalo mau tambah sidebar kiri blog. Tentu, ini untuk blog yang menggunakan template bukan bawaan blogger, karena kalo template bawaan blogger mah bisa diatur dan dipilih otomatis jumlah sidebarnya.
Good Luck & Happy Blogging! (www.contohblog.com).*
Demikianlah Artikel Cara Menambah Satu Kolom Sidebar Kiri di Blogger
Sekian Tutorial dari Blogrenanda Cara Menambah Satu Kolom Sidebar Kiri di Blogger, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan dari BlogRenanda.
Cara Menambah Satu Kolom Sidebar Kiri di Blogger
Anda sedang membaca artikel Cara Menambah Satu Kolom Sidebar Kiri di Blogger dan artikel ini url permalinknya adalah https://blogrenanda.blogspot.com/2017/01/cara-menambah-satu-kolom-sidebar-kiri.html Semoga artikel ini bisa bermanfaat.


0 Response to "Cara Menambah Satu Kolom Sidebar Kiri di Blogger"
Post a Comment