Cara Mengatasi H1 Zero that is Really Bad di Chkme sangat mudah, yaitu tinggal menambahkan kode <H1> dan </h1> di kode header image (kode gambar logo) di template, agar skor seonya 100%.
Silakan Anda cek skor SEO blog Anda di Chkme. Jika kode header image-nya belum dioptimisasi, kemungkinan skor seo-nya tidak akan sampai 100% dan ada keterangan "Really Bad" atau "Benar-benar buruk".
Skor SEO di Chkme memang bukan segalanya. Namun, setidaknya dengan skor seo sempurna hingga 100%, maka standar seo blogging sudah terpenuhi.
Kita tinggal fokus ke Konten Berkualitas. Postingan yang bagus didukung desain template seo friendly akan menentukan kesuksesan blogging: banyak pengunjung, menjadi publisher Google AdSense, dan menghasilkan uang.
Cara Mengatasi H1 Zero that is Really Bad di Chkme
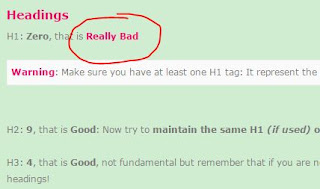
Jika saat dicek skor seo blog Anda di Chkme ada peringatan error seperti gambar di bawah ini, maka lanjutkan dengan tips mengatasinya.Berikut ini solusi masalah H1 Zero di Chkme:
1. Template > Edit HTML
2. Cari kode seperti di bawah ini:
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
2. Tambahkan kode <h1> dan </h1> sehingga menjadi seperti ini.
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' style='display: block'/></h1>
</a>
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' style='display: block'/></h1>
</a>
3. Save Template!
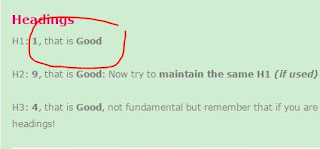
Jika sudah beres, cek kembali blog Anda di Chkme, maka akan menjadi seperti ini:
Silakan cek skor seonya. Dipastikan ada peningkatan, kalaupun belum 100%. Jika belum 100%, maka ikuti panduan atau catatan dari Chkme untuk memperbaikinya.
Salah satu penyebab skor seo tidak sempurna biasanya ada kode <iframe> dan tidak ada Alt Text di gambar (image description).
Apa itu Chkme?
Chkme atau Check Me adalah situs untuk mengecek kualitas SEO blog kita. Saat melakukan cek di Chkme, Anda akan tahu berapa persen Skor SEO serta apa saja yang mempengaruhi keseoan template blog yang kita gunakan. Good Luck & Happy Blogging! (http://www.contohblog.com).*
Demikianlah Artikel Cara Mengatasi H1 Zero that is Really Bad di Chkme
Sekian Tutorial dari Blogrenanda Cara Mengatasi H1 Zero that is Really Bad di Chkme, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan dari BlogRenanda.
Cara Mengatasi H1 Zero that is Really Bad di Chkme
Anda sedang membaca artikel Cara Mengatasi H1 Zero that is Really Bad di Chkme dan artikel ini url permalinknya adalah https://blogrenanda.blogspot.com/2016/07/cara-mengatasi-h1-zero-that-is-really.html Semoga artikel ini bisa bermanfaat.




0 Response to "Cara Mengatasi H1 Zero that is Really Bad di Chkme"
Post a Comment