Cara Mempercantik Judul Widget Sidebar H2 Blogger
POSTING ini melengkapi posting sebelumnya, Mempercantik Tampilan Judul Widget (H2) Sidebar Blog.
Judul sidebar blog memang harus diperlakukan istimewa, harus menarik perhatian (eye catchy),
karena ia bagian dari navigasi menu dan internal link, untuk memudahkan pengunjung membuka konten blog kita.
Biasanya, widget yang dipasang di sidebar blog dan "wajib ada" a.l. Recent Posts dan Popular Post. Widget Related Posts biasanya ada di bawah posting. (Baca: 15 Widget Wajib & Tidak Perlu Dipasang di Blog).
Kode-kode sidebar heading alias judul widget sidebar (h2) ini CB share dari Blogger Spice. Anda bisa memodifnya kembali sesuai dengan selera.
.sidebar h2{
background:#333;
margin:5px 4px 5px 0;
padding:9px 0 9px 10px;
border:0;
color:white;
font-size:16px;
line-height:16px;
font-family:'Oswald',sans-serif;
text-decoration:none;
text-transform:uppercase;
box-shadow:4px 4px 0px rgba(33,33,33,0.45);
}
Demikian Cara Mempercantik Judul Widget Sidebar H2 Blogger. Silakan dipilih sesuai dengan template dan selera Anda.
APA? Ingin seperti judul sidebar yang di blog CB ini? Oke, ini dia kodenya:
Good Luck & Happy Blogging! (http://www.contohblog.com/).*
Cara Mempercantik Judul Widget Sidebar H2 Blogger
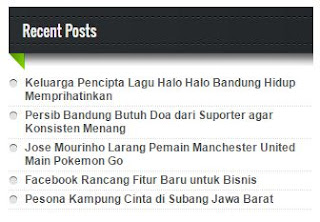
Berikut ini beberapa tampilan Judul Sidebar H2. Kita mulai dari tampilan seperti dalam gambar ilustrasi di atas.
1. Template > Edit HTML
2. Cari (Ctrl+F) kode .sidebar h2 atau .sidebar-wrapper h2 dan yang semisalnya.
3. Ganti kode tersebut dengan salah satu kode di bawah ini:
.sidebar h2 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3GwtArSGbDUV5tGGwd5-DF_TLdJNJvNB8plSF0iBX4eqrTr2LaItUSwfk2ZQ9ryXV1aMxgKWsZvMc2TGk5tcDKCSs25PW8enkuzpfflJ-c5nJQgBQ0M42UWKi0gMfK4V94_C-swJnbpGc/s1600/BloggerSpice+SidebarH2.png) no-repeat scroll 0 0 transparent;
color: #f5f5f5;
height: 66px;
font-size: 140%;
font-weight: 300;
margin: 0 0 -25px 0;
position: relative;
left: 0;
top: 0;
width: 100%;
text-align: left;
padding: 15px 10px 0px 15px;
font-family: 'Oswald',Sans-Serif
}
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3GwtArSGbDUV5tGGwd5-DF_TLdJNJvNB8plSF0iBX4eqrTr2LaItUSwfk2ZQ9ryXV1aMxgKWsZvMc2TGk5tcDKCSs25PW8enkuzpfflJ-c5nJQgBQ0M42UWKi0gMfK4V94_C-swJnbpGc/s1600/BloggerSpice+SidebarH2.png) no-repeat scroll 0 0 transparent;
color: #f5f5f5;
height: 66px;
font-size: 140%;
font-weight: 300;
margin: 0 0 -25px 0;
position: relative;
left: 0;
top: 0;
width: 100%;
text-align: left;
padding: 15px 10px 0px 15px;
font-family: 'Oswald',Sans-Serif
}
.sidebar h2 {
padding:5px;
background:#000000;
color:#FFFFFF;
font:140% 'Oswald',Sans-Serif;
}
padding:5px;
background:#000000;
color:#FFFFFF;
font:140% 'Oswald',Sans-Serif;
}
.sidebar h2 {
padding:5px;
border-bottom:5px solid #000000;
color:#000000;
font:140% 'Oswald',Sans-Serif;
}
padding:5px;
border-bottom:5px solid #000000;
color:#000000;
font:140% 'Oswald',Sans-Serif;
}
.sidebar h2 {
padding:5px;
border-bottom:3px dashed #000000;
color:#000000;
font:140% 'Oswald',Sans-Serif;
}
padding:5px;
border-bottom:3px dashed #000000;
color:#000000;
font:140% 'Oswald',Sans-Serif;
}
.sidebar h2 {
padding:5px;
border:2px solid #000000;
color:#000000;
font:140% 'Oswald',Sans-Serif;
}
padding:5px;
border:2px solid #000000;
color:#000000;
font:140% 'Oswald',Sans-Serif;
}
.sidebar h2{
background:#333;
margin:5px 4px 5px 0;
padding:9px 0 9px 10px;
border:0;
color:white;
font-size:16px;
line-height:16px;
font-family:'Oswald',sans-serif;
text-decoration:none;
text-transform:uppercase;
box-shadow:4px 4px 0px rgba(33,33,33,0.45);
}
.sidebar h2 {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3GwtArSGbDUV5tGGwd5-DF_TLdJNJvNB8plSF0iBX4eqrTr2LaItUSwfk2ZQ9ryXV1aMxgKWsZvMc2TGk5tcDKCSs25PW8enkuzpfflJ-c5nJQgBQ0M42UWKi0gMfK4V94_C-swJnbpGc/s1600/BloggerSpice+SidebarH2.png) no-repeat scroll 0 0 transparent;
color: rgb(213,213,213);
height: 66px;
font-size: 140%;
font-weight: bold;
margin: 0 0 -28px;
position: relative;
left: -30px;
top: 0;
width: 362px;
text-align: center;
padding: 15px 0 0;
font-family: 'Oswald',Sans-Serif;
padding-bottom: 15px;
}
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3GwtArSGbDUV5tGGwd5-DF_TLdJNJvNB8plSF0iBX4eqrTr2LaItUSwfk2ZQ9ryXV1aMxgKWsZvMc2TGk5tcDKCSs25PW8enkuzpfflJ-c5nJQgBQ0M42UWKi0gMfK4V94_C-swJnbpGc/s1600/BloggerSpice+SidebarH2.png) no-repeat scroll 0 0 transparent;
color: rgb(213,213,213);
height: 66px;
font-size: 140%;
font-weight: bold;
margin: 0 0 -28px;
position: relative;
left: -30px;
top: 0;
width: 362px;
text-align: center;
padding: 15px 0 0;
font-family: 'Oswald',Sans-Serif;
padding-bottom: 15px;
}
.sidebar h2 {
padding:10px;
text-align:center;
border-top-right-radius:30px;
border-bottom-left-radius:30px;
background:#000000;
color:#FFFFFF;
font:140% 'Oswald',Sans-Serif;
}
padding:10px;
text-align:center;
border-top-right-radius:30px;
border-bottom-left-radius:30px;
background:#000000;
color:#FFFFFF;
font:140% 'Oswald',Sans-Serif;
}
Demikian Cara Mempercantik Judul Widget Sidebar H2 Blogger. Silakan dipilih sesuai dengan template dan selera Anda.
APA? Ingin seperti judul sidebar yang di blog CB ini? Oke, ini dia kodenya:
.sidebar h2 {
font: normal 300 16px 'Oswald',Arial,sans-serif;
margin: 0 0 10px 0;
padding: 0;
border-bottom: 2px solid #222222;
text-transform: uppercase;
position: relative;
color: #2b2b2b;
}
#sidebar h2:after {
content: " ";
width: 90px;
height: 0;
position: absolute;
left: 0;
bottom: -2px;
border-bottom: 2px solid #e74c3c;
}
#sidebar-wrapper h2:after {
content: " ";
width: 90px;
height: 0;
position: absolute;
left: 0;
bottom: -2px;
border-bottom: 2px solid #e74c3c;
}
font: normal 300 16px 'Oswald',Arial,sans-serif;
margin: 0 0 10px 0;
padding: 0;
border-bottom: 2px solid #222222;
text-transform: uppercase;
position: relative;
color: #2b2b2b;
}
#sidebar h2:after {
content: " ";
width: 90px;
height: 0;
position: absolute;
left: 0;
bottom: -2px;
border-bottom: 2px solid #e74c3c;
}
#sidebar-wrapper h2:after {
content: " ";
width: 90px;
height: 0;
position: absolute;
left: 0;
bottom: -2px;
border-bottom: 2px solid #e74c3c;
}
Good Luck & Happy Blogging! (http://www.contohblog.com/).*
Demikianlah Artikel Cara Mempercantik Judul Widget Sidebar H2 Blogger
Sekian Tutorial dari Blogrenanda Cara Mempercantik Judul Widget Sidebar H2 Blogger, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan dari BlogRenanda.
Cara Mempercantik Judul Widget Sidebar H2 Blogger
Anda sedang membaca artikel Cara Mempercantik Judul Widget Sidebar H2 Blogger dan artikel ini url permalinknya adalah https://blogrenanda.blogspot.com/2016/08/cara-mempercantik-judul-widget-sidebar.html Semoga artikel ini bisa bermanfaat.










0 Response to "Cara Mempercantik Judul Widget Sidebar H2 Blogger"
Post a Comment