Cara Membatasi atau Mengatur Ukuran Lebar Gambar di Area Posting Blog (Single Post)
CB sering membuka blog, dengan template bawaan blogger, yang tampilan gambarnya kegedean, terlalu lebar, sehingga melebihi batas ukuran lebar area posting, menembus sidebar.
Hal itu terjadi karena gambar yang diupload melebihi lebar area posting. Misalnya, ukuran area tulisan 600px, tapi gambar atau foto yang diunggah sebagai ilustrasi atau pelengkap postingan lebih dari itu, misalnya 800px atau 1024 pixel.
Untuk mengatasinya, terutama bagi pengguna template bawaan blogger, maka tambahkan kode berikut ini di atas kode ]]> </ b: skin>
.post-body img {max-width:100%}
Cara Mengatur Ukuran Lebar Gambar di Postingan Blog
Berikut ini langkah detail membatasi ukuran gambar/foto di postingan blog1. Klik "Template" > "Edit HTML"
2. Cari (Ctrl+F) kode ]]> </ b: skin>
3. Copas kode berikut ini di atas ]]> </ b: skin>
.post-body img {max-width:100%;height: auto}
4. Save!
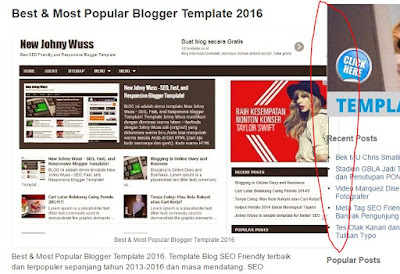
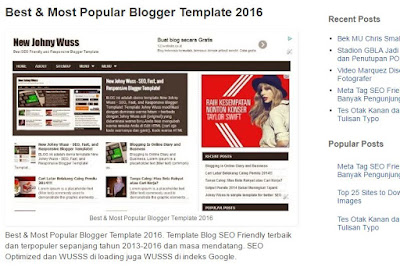
Ini hasilnya:
Tampilan Gambar Sebelum Penambahan Kode
Tampilan Gambar Setelah Kode di atas Ditambahkan
Sebaiknya sih kita mengupload gambar dengan ukuran yang persis sama dengan maksimum lebar area posting atau ukuran gambarnya sesuai dengan yang akan dimunculkan.
Jangan lupa pula cara mengoptimalkan SEO Gambar di Posting Blog. Silakan baca:
Demikian Cara Mengatur Ukuran Lebar Gambar di Postingan Blog. Good Luck & Happy Blogging! (www.contohblog.com).*
Demikianlah Artikel Cara Mengatur Ukuran Lebar Gambar di Postingan Blog
Sekian Tutorial dari Blogrenanda Cara Mengatur Ukuran Lebar Gambar di Postingan Blog, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan dari BlogRenanda.
Cara Mengatur Ukuran Lebar Gambar di Postingan Blog
Anda sedang membaca artikel Cara Mengatur Ukuran Lebar Gambar di Postingan Blog dan artikel ini url permalinknya adalah https://blogrenanda.blogspot.com/2016/08/cara-mengatur-ukuran-lebar-gambar-di.html Semoga artikel ini bisa bermanfaat.



0 Response to "Cara Mengatur Ukuran Lebar Gambar di Postingan Blog"
Post a Comment