Cara Menyembunyikan Deskripsi Header Blog
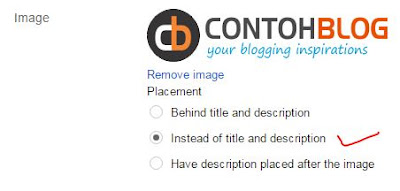
TIPS berikut ini tidak usah diterapkan jika Anda menggunakan logo gambar (image) di header blog, karena deskripsi header blog sudah otomatis tidak akan muncul dengan settingan widget header sebagai berikut, yaitu mencentang "Instead of title and description".
Namun, jika Anda tidak menggunakan logo gambar untuk nama blog atau judul blog (header), maka deskripsi blog akan muncul.
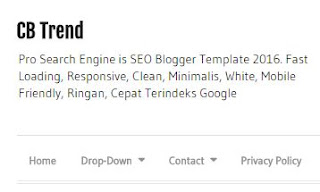
Akan tampak tidak bagus jika deskripsi blog Anda panjang, apalagi nyampe maksimal 500 karakter seperti ini:
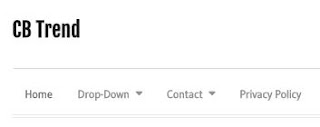
Kita bisa menyembunyikan deskripsi tersebut dengan mudah, sehingga menjadi seperti ini:
Cara Menyembunyikan Deskripsi Header Blog
Ada dua cara. Dua-duanya diawali dengan klik Template > Edit HTMLCara #1
Tambahkan kode berikut ini di atas kode ]]></b:skin>
Cara #2
Cari kode <div class='descriptionwrapper'> dan tambahkan kode style='display:none' di dalamnya menjadi begini:
<div class='descriptionwrapper' style='display:none'>
Di Template Bawaan Blogger
Untuk template bawaan blogger, cari kode berikut ini:.Header .description {
font-size: $(description.text.size);
color: $(description.text.color);
Tambahkan kode display:none di dalamnya, menjadi begini:
.Header .description {
display:none;
font-size: $(description.text.size);
color: $(description.text.color);
Demikian Cara Menyembunyikan Deskripsi Header Blog. Jika ingin menyembunyikan elemen lain, kode kuncinya adala style='display:none' atau 'display:none' yang artinya "tidak ditampilkan". Good Luck! (http://www.contohblog.com).*
Demikianlah Artikel Cara Menyembunyikan Deskripsi Header Blog
Sekian Tutorial dari Blogrenanda Cara Menyembunyikan Deskripsi Header Blog, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan dari BlogRenanda.
Cara Menyembunyikan Deskripsi Header Blog
Anda sedang membaca artikel Cara Menyembunyikan Deskripsi Header Blog dan artikel ini url permalinknya adalah https://blogrenanda.blogspot.com/2016/09/cara-menyembunyikan-deskripsi-header.html Semoga artikel ini bisa bermanfaat.




0 Response to "Cara Menyembunyikan Deskripsi Header Blog"
Post a Comment