Cara Membuat Auto Readmore Halaman Depan Dua Kolom Responsive. Pure CSS tanpa JavaScript sehingga Fast Loading.
 |
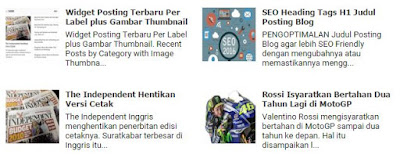
| Auto Readmore Dua Kolom. Lihat DEMO. |
Tampilan halaman depan blog, terutama template bawaan blogger, umumnya satu kolom. Kita bisa mengubahnya menjadi dua kolom agar lebih banyak posting blog yang dilihat atau disajikan di halaman depan.
Bagi yang blognya belum menggunakan autoreadmore, yaitu tampilan posting berupa judul tulisan, gambar thumbnail, dan cuplikan isi tulisan (snippet/ringkasan/summary), ada dua tahap untuk membuatnya.
- Membuat auto readmore-nya dulu.
- Menjadikannya dua kolom.
LANGKAH KE-1: MEMBUAT AUTO READMORE
1. Template > Edit HTML
2. Pasang Kode CSS Imaga Thumbnail berikut ini di atas kode ]]></b:skin>
3. Ganti kode <data:post.body/> yang kedua atau ketiga dengan kode HTML/XML Auto Readmore berikut ini :
<b:if cond='data:blog.pageType != "static_page"'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:post.firstImageUrl'> <a expr:href='data:post.url'><img class='thumbnail-post' expr:title='data:post.title' expr:src='data:post.firstImageUrl'/></a> <b:else/> <a expr:href='data:post.url'><img class='thumbnail-post' expr:title='data:post.title' src='http://1.bp.blogspot.com/-XeZs003zT-4/UwM1mfc9l3I/AAAAAAAAAlw/TNTcFCMPH4A/s1600/no-image-thumbnail.jpg'/></a> </b:if> <div class='post-snippet'> <data:post.snippet/> </div> <div class='rm-button-wrap'> <a class='button' expr:href='data:post.url'>Baca Selengkapnya</a> </div> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <data:post.body/> </b:if> <b:if cond='data:blog.pageType == "static_page"'> <data:post.body/> </b:if>
4. Save Template!
LANGKAH KE-2: MENJADIKAN DUA KOLOM
1. Simpan kode berikut ini di atas kode </head>
<!-- Two Col Start -->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-outer {
width:50%;
height:auto;
float:left;
}
.post {
background: #fff;
margin: 5px;
padding: 0;
height: auto;
min-height: 120px;
border: none;
line-height: normal;
font-size: small;
}
.post h2 {
margin: 0 0 5px;
border: none;
font-size: 13px;
font-family: Tahoma;
font-weight: 700;
}
.post-thumbnail img {
float: left;
margin: 0 10px 12px 0;
background: #fff;
width: 85px;
height: 85px;
padding: 0;
border: none;
box-shadow: none;
}
@media screen and (max-width:885px){
.post-outer{margin:5px 5px 0 0;}
}
@media screen and (max-width:800px){
.post-outer {width:100% !important;float: none !important;margin-top:5px;}
.post h2 {font-size:17px;}
}
@media screen and (max-width: 768px){
.post h2 {font-size:15px;}
}
@media screen and (max-width:600px){
.post h2 {font-size:17px;}
}
@media screen and (max-width:500px){
.post h2 {font-size:14px;}
}
#blog-pager,.date-header {clear:both !important;}
</style>
</b:if>
</b:if>
<!-- Two Col End -->
2. Edit ukuran lebar (width) dan tinggi (hight) sesuai dengan lebar area blog post template yang Anda gunakan.
3. Save Template!
Demikian Membuat Auto Readmore Halaman Depan Dua Kolom Responsive. Good Luck & Happy Blogging! ( www.contohblog.com).*
Demikianlah Artikel Membuat Auto Readmore Halaman Depan Dua Kolom Responsive
Sekian Tutorial dari Blogrenanda Membuat Auto Readmore Halaman Depan Dua Kolom Responsive, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan dari BlogRenanda.
Membuat Auto Readmore Halaman Depan Dua Kolom Responsive
Anda sedang membaca artikel Membuat Auto Readmore Halaman Depan Dua Kolom Responsive dan artikel ini url permalinknya adalah https://blogrenanda.blogspot.com/2016/09/membuat-auto-readmore-halaman-depan-dua.html Semoga artikel ini bisa bermanfaat.

0 Response to "Membuat Auto Readmore Halaman Depan Dua Kolom Responsive"
Post a Comment