Lebar Layout Dashboard Blogger Menyempit, Edit Widget Tertutup
UKURAN dashboard blogger menyempit. Menu paling terpengaruh adalah Layout (Tata Letak) jadi menyempit. Menu edit widget jadi tertutup dan sulit melakukan perubahan di gadget.
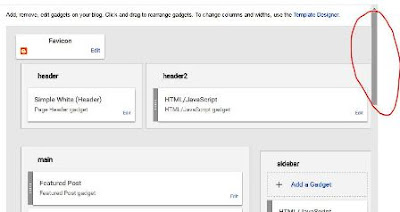
Ukuran dashboard blogger yang tadinya 100%, kini menjadi 850 pixel saja di layar komputer. Jika ukuran layout melebih 850px, maka muncul "overflow-scroll" seperti dalam gambar di atas.
Maka, untuk melakukan adaptasi atau penyesuaian, CB pun melakukan perubahan, dari lebar layout 970px menjadi 850px.
Demikian pula ukuran layout widget header, sidebar, main-wrapper, disesuaikan. Sebaiknya menggunakan prosentase.
Layout pun normal kembali, tidak acak-acakan lagi. Ini kode layout yang CB gunakan:
KODE AWAL
body#layout ul{list-style-type:none;list-style:none}
body#layout ul li{list-style-type:none;list-style:none}
body#layout .outerpic-wrapper{width:970px}
body#layout .content-wrapper{width:970px}
body#layout .header-wrapper{width:970px}
body#layout #header{float:left;width:300px;margin-top:35px;}
body#layout #header2{float:right;width:550px;margin-top:40px}
body#layout .main-wrapper{width:600px;float:left;margin-top:20px}
body#layout .sidebar-wrapper,.sidebar1-wrapper{width:300px;float:right;margin-top:20px}
body#layout #footer-wrapper {width: 970px;margin-top:20px}
body#layout #footer1,#footer2{width:25%;float:left}
body#layout #footer3{width:25%;float:right}
KODE SETELAH DIUBAH
body#layout ul{list-style-type:none;list-style:none}
body#layout ul li{list-style-type:none;list-style:none}
body#layout .outerpic-wrapper{width:850px}
body#layout .content-wrapper{width:850px}
body#layout .header-wrapper{width:850px}
body#layout #header{float:left;width:30%;margin-top:35px;}
body#layout #header2{float:right;width:60%;margin-top:40px}
body#layout .main-wrapper{width:60%;float:left;margin-top:20px}
body#layout .sidebar-wrapper,.sidebar1-wrapper{width:30%;float:right;margin-top:20px}
body#layout #footer-wrapper {width:850px;margin-top:20px}
body#layout #footer1,#footer2{width:18%;float:left}
body#layout #footer3{width:18%;float:right}
Barangkali Anda mengalaminya juga, silakan tiru langkah CB di atas. Good Luck! (http://www.contohblog.com).*
UPDATE:
Rabu 14 September 2016
Lebar Dashboard Blogger Kembali Normal mulai hari ini (14/9/2016). Sebelumnya, lebar dashboard blogger menyempit sehingga mengganggu edit widget di menu Layout (Tata Letak), khususnya template blog yang menggunakan lebar body #layout di atas 850 pixel.
Mungkin banyak blogger yang "Send Feedback" alias komplain ke Blogger. Soalnya, bukan hanya lebar dashboad layout yang menyempit, tapi juga lebar Edit HTML, sehingga cukup mengganggu kenyamanan edit kode di sana.
Dengan kembali berubah menjadi normal, maka kenyamakan edit widget dan elemen blogger lain juga nyaman.
Semula, banyak juga keluhan yang masuk via email CB, tentang bagaimana mengatasinya. Dikiranya itu akibat kode template, padahal bawaan blogger alias kebijakan baru Blogger tentang lebar dashboard menjadi 850px saja.*
Demikianlah Artikel Lebar Layout Dashboard Blogger Menyempit, Edit Widget Tertutup
Sekian Tutorial dari Blogrenanda Lebar Layout Dashboard Blogger Menyempit, Edit Widget Tertutup, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sekian postingan dari BlogRenanda.
Lebar Layout Dashboard Blogger Menyempit, Edit Widget Tertutup
Anda sedang membaca artikel Lebar Layout Dashboard Blogger Menyempit, Edit Widget Tertutup dan artikel ini url permalinknya adalah https://blogrenanda.blogspot.com/2016/09/lebar-layout-dashboard-blogger.html Semoga artikel ini bisa bermanfaat.


0 Response to "Lebar Layout Dashboard Blogger Menyempit, Edit Widget Tertutup"
Post a Comment